Irfan
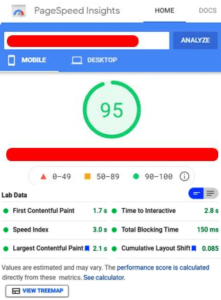
CORE WEB VITALS (CWV)?
What do you think? is it a sane idea by Google for ranking?
Today, I analyzed reason of slow page speed.
And amazingly, main culprit was the java script by Google, itself.
(Due to Youtube embedded video)
It means code from Youtube (say Google) is slowing down speed of my website page and then maybe penalizing the page for these stupid Core Web Vitals.
Is it not self contradictory by Google itself. What do you think, please?
13 👍🏽 6 🤭 19
[filtered from 39 💬🗨]
Core Web Vitals are meant to be a tiebreaker. When there are two pages of near equal value, then Google may use Core Web Vitals to decide which one should be ranked higher. That's another thing to understand about CWV – your benchmark is determined not by Google (2.5 seconds) but by your competitors. If most of your competitors have a page speed of 15 seconds, then it's sufficient for you to have a page speed of 14 seconds. Or just have better content and don't worry about page speed. Just FYI, the average page speed web-wide is currently at 18.8 seconds.
Sir, thanks for detailed and expert opinion.
One more question. Out of page speed and quality content on the page, what is more important in terms of Search Engine Optimization (SEO)?
Should I write a long content of a topic, on one page?
OR should I divide that content into different heads and create many pages where each page presents different sub-topics of the main topic?
Andrei » Irfan
quality content is more important than page speed. As to content length, it is often better to have one long page with multiple subsections marked with clear H2 headings. But it's not always the case, different pages require different solutions. Again, it's helpful to look at what your competitors are doing.
💟1
Irfan ✍️ » Andrei
Thanks. It is really helpful
Andrew » Andrei
not 100% because you will also need to taking user friendliness as perspective, long content does not mean people wanna to spend 20mins just to read your 3000 words content
Andrei » Andrew
i said long content os often better, i didn't say it's always better.
You need less than 10 minutes to read 3000 words.
Users don't read pages through and through, they only read segments they are interested in. If you use good headings and there is navigation on the page, then having a lot of content is not a problem.
Don't forget passage indexing.
Andrew » Andrei
that make sense about passage indexing
Arun » Andrei
well said 👍 you are 100% correct. At the same time what I am thinking is, crawling a large sized page is always expensive for Google. Everyday Google bot has to crawl Tons of pages and this is the way Google can insists web masters to reduce the download bytes.
Pawar
Did you use HTML code to embed video using iframe? Or did you paste the URL?
I use both for some videos. Which is better, in your opinion, please?
Ružić » Pawar
both have same issue, they load video when DOM i loaded…
you need to write a script which will extract thumbnail from video, add play icon on top and load content when user clicks.
Use won't even notice that video was not loaded before his action.
Markó
If any Google related code slows your site down then it's your fault for not implementing it properly. That's the whole point. CWV is much more than just "speed", it's about providing a great User Experience (UX) for visitors which should always be the #1 priority. If you have a 3s TTFB then I'm already gone from your site before it even starts to load anything
That's not true. Google Analytics slows down a site no matter how you implement it. Google Fonts does too. There are ways to make them load faster. They still have an impact though.
Markó
No they don't. You can self host the fonts and load GA with a tiny delay or on user interaction
Andrew » Mike
did a test and it's not true
Mike » Markó
Self hosting just means they load faster. It doesn't mean they don't have to load. And why in the world would anyone want to load GA on user interaction? You would miss a lot of data that way.
Markó
You're right, I'm missing out on all the valuable sessions from people that don't even move their cursor or scroll 1 pixel or tap the screen or anything. No shit they still load, your argument was that they slow down the site. If you self host them properly it takes at most 0.1s loading time for the fonts instead of 1-1.5s if you call it from Google
Jack
Google/Youtube videos, Google FONTS, Google everything, seriously slows down websites. This is how I know core vitals is being overblown. If it was actually a strong ranking factor ( It wont be, it CANT be), it would literally ruin the internet.
Everything that makes a page interesting, fun, unique, POOF, will have to be deleted.
All those wonderful effects and transitions on pages that use tons of javascript, POOF, gone.
Every page will become nothing but text, and a few super compressed images, to keep core vital scores high. Google will end up turning the clock back to 1990 with really simple pages with 2 images, because load/paint speed is TOO important.
Aint gonna happen. Core Vitals in going to have super minor impact on Search Engine Optimization (SEO) in the end. That's my bet.
💟👍🏽6
You nailed. Thanks for your expert opinion. I also think on the same line
Ružić » Jack
if you add Youtube videos where they are loaded only on user interaction, will have 0 impact on page speed.
from Google fonts you need to extract only styles you need (weight/latin) and store them locally.
each Google font, out of box has dozens of styles while page uses only 2/3
Irfan ✍️ » Ružić
I have embedded videos in the same way as you are suggesting. Video only plays when clicked by visitor. Even then, these embedded videos are eating load time as analyzed by search console report and Google's own tools
Ružić » Irfan
weird… maybe your jquery doesn't block properly
Chris
You can lazy load a lot of heavy JavaScript resourses using facades especially YT videos. There are a couple of annoying factors like autoplay not working all the time but in general that's not too bad. There are always ways to manipulate things for faster load times
Jamie
I've been fixing mine for the last 2 days. You're right, it's literally everything Google 😂😂😂
Such a pain in the arse too, amount time I've spent messing around with WordPress, would be easier just to code from scratch
Jeff
People should take Core Web Vitals seriously and not just whine about it or discount its relevance. The point is to make the site better for users. Better for users means a better experience which can positively impact brand and sales. Yes, Google Analytics, Tag Manager, Youtube, Fonts all have a negative impact, but there are ways to deal with this. For Google Fonts, don't use them, simple. There are other font solutions and frankly the visitors don't care about your fonts. For Youtube and images, use lazy loading. If you are using WordPress, there are plugins to help with this. In general, reduce as much javascript as possible, especially jquery. Again, ways to deal with this. Then optimize your images as the number and size of images makes a big impact. Google is measuring based on Mobile, so either serve mobile with its own smaller images, or make your images smaller for mobile and desktop. In many cases it is designers and crap themes as well as developers and crap plugins that cause problems. Hunt down the culprits and swap out for equally functional but "leaner" options. There are non-google analytics that can be used, but even with Google Analytics (GA) and Google Tag Manager (GTM) I'm able to achieve scores of 90+ on PageSpeed with these, and have great functionality, look and feel. It can be done, it just needs to be learned and be done, just like with Search Engine Optimization (SEO) or anything else in life.
Well Experienced Opinion.
This may satisfy you: How To Improve Mobile SEO to be a Core Web Vitals (CWV) Green Score?