The Summary of Discussion 3: Should a Post Permalink Match the Post Title or Heading-1 (H1) of Title?
Mew 👑
The question this evening was, should your permalink URL match your heading-1 (H1) title for best Search Engine Optimization (SEO) Results
As always, in my opinion and research: it depends.
As long as your keyword or phrase is near the front of your URL and your H1, they can differ and still provide the same compounded signal value.
For example:
URL: /on-page-SEO-guide
H1 = On Page SEO Guide | Ultimate Resource for 2020
URL: /best-pr-companies-for-lawyers
H1 = The Best PR Companies for Lawyers From A-Z
URL: /utica-new-york-plumber
H1 = The Only Utica New York Plumber With 900 5 Star Reviews
1.) Keep your keywords or phrases towards the beginning of the URL
2.) Keep your keywords towards the beginning of your headings
3.) Don't use more than the allotted characters for the Search Engine Result Pages (SERP)
Bonus Tip:
Use inverses and synonyms for your H2's. Examples from above:
URL: /on-page-SEO-guide
H1 = On Page SEO Guide | Ultimate Resource for 2020
H2 = On Page SEO Template Steps 1-20
URL: /best-pr-companies-for-lawyers
H1 = The Best PR Companies for Lawyers From A-Z
H2 = Conclusion About Public Relation Firms for Attorneys and Lawyers
URL: /utica-new-york-plumber
H1 = The Only Utica New York Plumber With 900 5 Star Reviews
H2 = All Our Plumbing Services in Utica New York
Attached topics
#beginningseo
[filtered from 31 💬🗨]

Do you think the title and H1 should be different? Or the same
–
If your content is incredibly well curated and crafted you can match them, while also shooting to establish some conversion rate optimization (CRO) on the website! 🙂 👍🏽1
Giang » Mew
thank sir 👍🏽1
Simon
Thanks Mew
very clear.
What happens if your url was 'on page SEO guide'. Your SEO title, h1, meta, subheadings… were about 'on page SEO | top 5 ways to improve'. Emphasis on #5. Pretty much like your example.
My question is, in 6 months you learn more and change the title to 'on page SEO | 15 ways to improve in 2020'.
Does an SEO title, h1 change, meta update etc hurt your SEO or is it thumbs up as you're adding to old content helping the user learn?
I understand a change to meta description is fine is but a change in SEO title? What happens if people have linked to your post 'check these 5 tips out' but now it actually links to 15 tips.
This is wonderful question!
I often change my H1 as time goes on, depending on what I have learned over time about the topic or subject, which is perfectly fine as long as your main keywords stay at the front, usually.
It is also the reason I try to avoid putting years or numbers in my URLs. If you do this, you may have to change the URL later and Google may not see it as evergreen content; especially if there is a year associated with it.
So all in all, yes H1 changes are fine if it's the tail of the heading and not the keywords at the front. Try to keep these factors in mind when creating titles and all should be well!
As an example:
If the plumber above got more 5 Star Reviews over time you could change the H1 and Title to:
The Utica New York Plumber With Over 1400 5 Star Reviews
Hope this makes sense and clarifies your question! 👍🏽2
Simon » Mew
answers perfectly. It's daft but it's little things like this which I find difficult to get an answer from Google or blogs. Glad I'm part of the group!
My main website keyword 'web design york' ranks at #63 and variations of it rank close to #100. 👍🏽1
Tony
I keep getting automated SEO analysis advice about not having a H1 on my website home page. Should I worry about that? What should it be? The name of my website? My most important key phrase? Can it be hidden? 👍🏽1
yes, get a H1. This is the first thing search engines will see to understand the context and structure of your given page. It could be your site name, and probably the phrase you're trying to rank for.
No, do not hide it.
Tony » Cody
as a business, not a product, I have many phrases I want to rank for and each has its own descriptive page with detailed content and a focus phrase. The home page is just the front door of my virtual office with a small window called H1. Which poster do i put in that window?
Nicholas
Mew what is the different between H1 tag and H5 tag the moment i used H1 tag fonts increase in size to an extent i always use my H5 instead H1 let me know does it affects my website in on page SEO
Yep, ideally you should just have one H1 tag in your page that contains your primary target keyword. The H1 basically states the main topic of your article while the other heading tags shows the keypoints of the article which contains the secondary keywords you're targeting and variations of the primary keyword.
Treat the headings structure as your article's content outline. It should only contain related keywords/phrases; and, it should have a cohesive flow. |
With regards to the text size, i believe you can edit the size of the headings using a page builder like Elementor or do something like this: <h1 style=”font-size:300%;”>. This is a heading</h1>
Cadman
Keywords in Heading tags is no longer a ranking factor for Google now, this is old practice. It does however tell the search engine what the page is about, so it can choose the correct page when matching the Search Engine Result Page (SERP) queries.
– I will have to completely disagree with this but I appreciate the contrasting opinion! 💪
Cadman » Mew
Take a look at the results you will see a lot of pages ranking that don't have the keywords in the heading tags
John Mueller had also mentioned this too.
Mew 👑✍️ » Cadman
– I have over 100 websites under my control. I have tested this in depth. Very in depth and aligning headers have helped us increase rank on 80% of them, if not more. 👍🏽1
The Summary of Discussion 2: A Discussion about Page Title vs Heading-1 (H1)
Cena
Page Title vs H1 (Heading1)
I would be interested to know your opinions if H1 in a page should be the same as the page title or you make them a bit different?
I was discussing with a college and we both use different strategies. so we wanted to hear others' opinions about that?
[filtered from 47 💬🗨]
What if the theme uses Page Title as H1? 👍🏽1
our platform gives us the opportunity to have them separate but in case the H1 is not filled then it will be automatically as the page title.
But I want to hear more ideas on which practice is best according to you?
Laura » Akash
most do. But can be altered with a plugin like AllinOne or Yoast.
Akash » Cena
I usually make them same as page title and it works out fine for me.
Johnson
I have a coworker who absolutely insists they be the same, and I try and make them different with my page title being similar intent to encourage clicks 👍🏽3
It can become a real liability with about Click Through Rate (CTR) if they are literally just the keyword phrase. Sure, you will rank but your clicks will be off. Possibly exponentially.
Johnson
oh, i would never just make my page title the explicit keyword phrase, i was just saying that i like to make my title and h1 a little different 👍🏽1
Joshua
I didn't say you did. Just an example of how following the letter of the law can get one in trouble. 👍🏽1
Johnson
absolutely 👍🏽1
Laura
Mine are often the same, but sometimes I optimize the page title to be slightly different for search engines. (Via AllinOne SEO plugin). 👍🏽3
Joshua
I think it's more a user experience (UX) issue. On the Search Engine Optimization (SEO) side, you have concerns CTR on the page title in Search Engine Result Pages (SERPs) as well reinforcing "right path" confirmation with the H1. So they should be very similar.
But from a marketing or communications perspective, it might seem like a waste of real estate to just have "Top Ranking Keyword" as the page header when the space could be used for branding, positioning, etc. 👍🏽4
That was my point also that instead of having h1 the same as the page title, we can use the page title for SEO (CTR) and using unique H1 for the User Experience but also let google know more about that page.
For example; what I usually prefer to do is:
Page Title Example – LLC Marketing Certification
H1 – What is an LLC Marketing Certification
Joshua
What do you think about that? 👍🏽1
Joshua
Qualifiers, interrogatives, even positioning is probably fine. 👍🏽1
Mew 👑 » Joshua
– Combine both.
Example KW “Tucson Painter”
We’re the Tucson Painter with over 500 5-Star Reviews
^^ Good for Title and H1
I can think of dozens. 👍🏽2
Joshua
Oh, I know. I stole that one from you. 👍🏽1
Mew 👑 » Joshua
– Figures lol
Michahu
Completely up to you. Same or a bit different is fine. There is no advantage either way. But they shouldn't be vastly different, for usability reasons. 👍🏽2
I agree but I was wondering if they are slightly different will this add more value when it comes to Google (I mean understanding the page better)?
Michahu
There is no advantage either way. I see your example about LLC Marketing Certification, but you can do exactly the same thing in another subheading and in body text, there are many ways to optimize for variations.
Cena ✍️ » Michahu
I have been noticing that if I use different H1 from the page title I am competing for more long tail keywords versions.
Michahu
Ah ok, I thought you originally meant varying from the title, just because it is some kind of rule. Yes I agree, yes when you add more phrases it definitely helps with long tail. 👍🏽1
Roger
Focus on search intent. h1 as page title is ok. This page ranked extremely well for many keywords. Have table of content, creative title to increase CTR ( for list featured snippet ). DR12 UR21 DA20 PA30 TF11 CF34. Site do not have SEO plugin, do not have meta description and let google pick. Google show 3 lines instead of 2. Every queries google will auto pick the best match to put into meta description. Better CTR. Hope this help.
Stelly
I usually try to make them mirror each other but they should both start with / contain the focus keyword:
Title: Termite Treatment in X, CA | Sitename
H1: Termite Treatment & Termite Control in X, CA
the H1 gives you a bit more room since it will not be truncated in Google Search results 👍🏽2
I do the same thing 👌🏻.
Mew 👑
Hey there,
Just make sure your H1’s are written with your KW and have strong copy. If your title matches your H1 your rank will ^^ 👍🏽2
thanks for your comment. I was wondering; have you noticed any difference between pages that have h1 the same as page title and pages that have special h1 and special page title?
Mew 👑 » Cena
– Yes I have. Google will write its own title, especially for local. 👍🏽1
Cena ✍️ » Mew
and which practice is best according to you? I am more for having different page title from h1.
Mew 👑 » Cena
–
I prefer to match my Titles and H1’s with strong copy.
They can both be the same if it’s well thought out.
For example I have a plumber who has done over 50,000 homes locally.
Their title is:
The #1 City Plumber – Over 50,000 Homes Serviced Locally!
It is also their H1 and it does amazing because it’s quantifiable. 👍🏽4
Cena ✍️ » Mew
I understand. Great explanation. Thanks and good luck. 👍🏽1
The Summary of Discussion 1: A Table of Header Tag Usage Frequency of h1 to h6
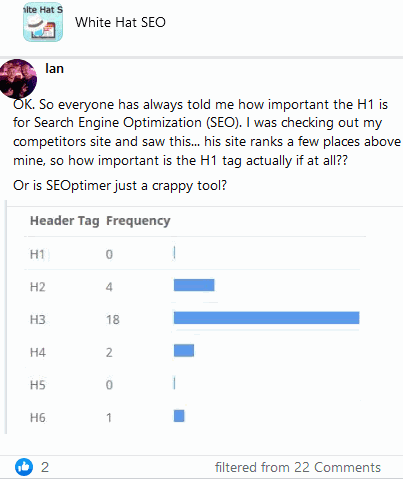
Ian
OK. So everyone has always told me how important the H1 is for Search Engine Optimization (SEO). I was checking out my competitors site and saw this… his site ranks a few places above mine, so how important is the H1 tag actually if at all??
Or is SEOptimer just a crappy tool?
2 👍🏽 2
[filtered from 22 💬🗨]

💬🗨
There are hundreds of different signals that Google look at that then get used as some of the hundreds of Ranking Signals. Some of them are only used in combination with others, some may be used individually, but there are hundreds of them, so on average, any single one of them is far less than half a percentage point of ranking difference.
The problem you have in your example there is that someone didn't know how to use Header tags at all. Header tags have a hierarchy, allowing you to 'nest' subheadings under a main heading, and sub-subheadings under a higher subheading.
In other words, if you don't have a H1 tag, your H2 tag is meaningless as a heading, and this is a signal you are using it instead like a larger font, for visual attention. Now, adding visual attention can be a signal of importance, as can emphasis, bolding, font size, etc. but it is not using the structural part of the DOM, and so doesn't get the same benefit as a properly used heading.
H1 is the main heading on a page. There can be more than one. But there cannot be a lower subheading (H2, H3, H4) without it being under the same or higher level of heading.
Think of it as being similar to numbered lists with sub-lists.
as a non techie, I'm gonna have to Google a half of that to understand it haha.
So how much importance is ACTUALLY placed on the H1 tag? Does having 18 H3 outweigh having 1 H1 tag?
Ammon Johns 🎓 » Ian
if you don't have a H1, you can't have a H2, if you don't have a H2 you can't have a H3. That's just what the headings mean. A h1 is a heading, if there are 3 sub-headings of equal importance, then they'd all need to be H2. If one of the H2 subheadings had a subheading within the subheading then that would need to be a H3.
Years ago, with the introduction of CSS, the entire point was to separate document structure from style. Headings have a structural meaning. If you just want to change how stuff looks then you need CSS, including if you need to use a H1 but it looks too big.
As for the question, most things are relative. Way way back, people believed that heading tags carried extra weight to the extent they'd fill a page with words inside header tags. We called it H-spam. There was never a time where it worked on Google.
Think of it like your overall page has 100% of its value, and that weight is applied to all the words on the page. Now the way you lay out that page changes the relative values, and the way people read pages also changes relative values. For example, stuff in the footer is really really unimportant most of the time. Now think of a header tag as saying the words here are more concise and important than average. It doesn't give the page more than 100% value, it just says that the header would get a little more than words not in the header, but the page still adds up to 100% value.
Martinez 🎓 » Ammon Johns
Ammon, you are on fire. I'm glad you're here. 🙂
💟1
Lowrey
You should only have one h1 tag per page too.
actually there can be many good reasons for having more than one H1 tag, e.g. where a page covers several topics of equal importance, each having a header, and no higher level of header above that in the hierarchy.
For an easy example, think of an 'About Us' page on a company website.
The "All about [company name]" is already in the Title of the page (in this example, and doesn't need to be repeated in a heading, considering the document structure.
At the top of the content is a H1 heading that reads "About [Company Name]" and is the heading for the part of the page that is all about the company itself as a corporate body. The history, achievements, and 'mission' sort of stuff about the company as a whole.
Following that stuff about the company as a single entity there is another H1 that reads "About Our People". This one heads up a section that highlights the personal side of the business, the actual people you'd be dealing with, their background and qualifications.
This is absolutely valid HTML, intelligent use of H tags, and perfectly acceptable to Google too.
Lowrey » Ammon Johns
I see your point but I still think those should be h2 tags. But happy to be have a think / research this some more. Always learning!
Ammon Johns 🎓 » Lowrey
to have a H2 tag that is structural, rather than misplaced styling (style should only be in CSS), it needs a H1 tag before it to be a subheading to.
To understand this, remember that HTML and web standards are not just for browsers, but also for other user-agents, including readers for the blind. If you were making a device that could read out books, articles, or other documents from HTML so that everything was described audibly, no visual cues or clue at all, It is really useful, when encountering a sub-heading, to describe is a sub-heading to the previous higher-level heading. This becomes essential in longer documents.
Such a device, faithfully following the HTML standards, could encounter your H2 tag and struggle to locate the missing H1 that, according to the specifications, ought to precede it. The program, reaching the second H2 then has to decide if that subheading is meant to be equivalent to the previous H2 and there was a mistake in not using the top level of Heading for both, or whether the second H2 is actually a subheading and the first H2 was simply a typo in the code that should have been a H1.
Does that help understand the logic?
James
It’s possible Google ignores h tags and looks at font size to determine major headings and sub headings of a page
it is not just possible that Google pay attention to font sizes, bold color changes, etc. it is confirmed, and is one of the major reasons that Google render pages and want full access to javascript and CSS files.
Anything that makes an element of the page more or less noticeable technically changes how users will experience the page, and Google want to base their rankings on the expected user experience (will it answer their intent, rather than just match the keywords).
The reasoning is very similar to that discussed in the classic Microsoft patent on 'Page Segmentation based Analysis'.