Faizan
How I generated $300K by doubling website traffic in 1.5 months without new backlinks!
So this client came to me to check whether I can take his project to increase organic traffic for his website or not?
The website took a lot of time to load and had poor design. Literally, they were having walls of paragraphs and internal links on each image (that weren't making sense at all).
Well, I audited the website as a whole (since it had 150+ pages). From content audits to technical checks, I made sure to check every URL.
Here's the interesting part, when I checked their competitor, their previous SEO was following them to the bits 😆 an extension of .html was present in the end of every URL because competitor was doing it 😃 (note: competitor had custom built website and client's website was using WordPress)
Here's what I exactly did!
• Step #1: Converting multisite to single website
📰👈
This website had two WordPress installed. One was for main website and other for blog section. This was causing big problem because the navigation links in blog section were totally wrong and it was self-referencing.
• Step #2: Researching keywords for their main landing pages
After meeting with client, I finalized 17 keywords for their main landing pages. The visitor must land here one way or the other so we can grab a lead.
• Step #3: Website architecture
Since website had pretty much bad navigation links, so visitor was uncomfortable finding the right product/solution.
I think this is one of those reasons that cause an ultimate ranking boost. Because most of the traffic was coming from desktops (I found this while auditing), visitors try to find other relevant products right through the navigation bar.
After checking 2 – 3 products, they end up contacting for more information (goal achieved! 😍
• Step #4: Website re-design
After finalizing the site architecture with client, I asked website designer to revamp the whole website using my instructions (I shared brief document with him on how to do it)
To make process fast, we actually created templates to reuse them and then updated the content of each page.
• Step #5: Migrating to main website
Well, it was the most crucial step that I faced while working on this website. Since they have a lot of technical issues and if I immediately implement migration it may result in huge 404s.
So, I used server-based 301 redirects. I don't prefer WordPress redirects. Redirection involved a lot of different steps i.e., how I managed to strip .html from URL and create custom URLs.
Note: in my opinion, URLs aren't part of ranking. The whole purpose is to guide visitors where they are.
• Step #6: Revising the content of each landing page.
As I discussed earlier, they had low content on their page and the very first thing that I had to do is updating the content.
All those 17 keywords for their pages were totally relevant to each other one way or the other.
Upon checking Google Search Console (GSC), I found some juicy keywords that weren't in front of our eyes before. So, I asked copywriter to utilize them naturally wherever makes sense.
• Step #7: Nailing the art of internal linking
This was by far one of the best things that I did (in my opinion).
Upon checking their backlink profile, I got to know they have a few backlinks for their pages.
I followed reverse-silo structure while creating an internal linking map. Also, all important pages were getting an internal link with exact match anchor text of target keyword from homepage.
• Step #8: Pruning blog posts having duplicate content or low word count
They were targeting some really good keywords on the blog posts. But you know what, the content was duplicated 😕
So right after pruning some dead posts, I checked each content page and removed those having duplicate content.
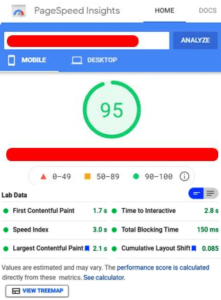
• Step #9: Page-level website speed optimization
This is one area of Search Engine Optimization (SEO) in which I consider myself really skilled. Since I have been doing it for long time.
Did you notice, I wrote 'page level'? Yes, I actually spent time making sure each of their main pages loads in a fraction of seconds.
Do you know the weird part? The website was designed in Elementor 😝
Steps moving forward:
Now I'm done with researching keywords for their blog posts' content. Will put targeted blog posts to internal link their landing pages. I'll share updated results here. Stay tuned …
Feel free to ask any questions you may have!
P.S. This was not possible without high-value product. Their average pricing for each product is as low as $15K.
218 👍🏽26 💟
54 💬🗨




thanks a lot Umar, for such a detailed casestady.
Can you please share what you do to speed up website, especially the 'page level' thing that you mentioned? I find Elementor websites very slow loading and don't know how to fix
Always include width and height size attributes on your images and video elements.
[Checkout lighthouse Audit Report]
Reserve enough space for dynamic content, like ads or promos. [Soln: Make sure you are defining a container for these ads and promos]
Avoid inserting new content above existing content, unless in response to a user interaction.
What causes poor LCP [Largest Contentful Pain]?
– Slow Server Response Times
– Render Blocking JavaScript and Cascading Style Sheets (CSS)
– Slow Resource Load Times
– Client-Side Rendering
For many sites, images are the largest element in view when the page has finished loading. Optimize them.
Image Optimizations:
1. Adopt an image Content Delivery Network (CDN)
2. Adopt WebP by default
3. Resize images to instrinsic size
4. Turned images to lazy load to better avoid requesting offscreen images.
Defer any non-critical JavaScript and CSS to speed up loading of the main content of your web page.
A faster server response time directly improves every single page-load metric, including LCP
What cause poor First Input Delay [FID
– Long Tasks
– Long JavaScript Execution Time
– Large JavaScript Bundles
– Render Blocking JavaScript
Ezio » Faizan
Wow man, such a detailed explaination. Thanks you mate. I will try to implement
💟
Goldie
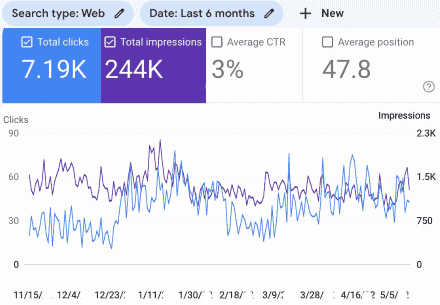
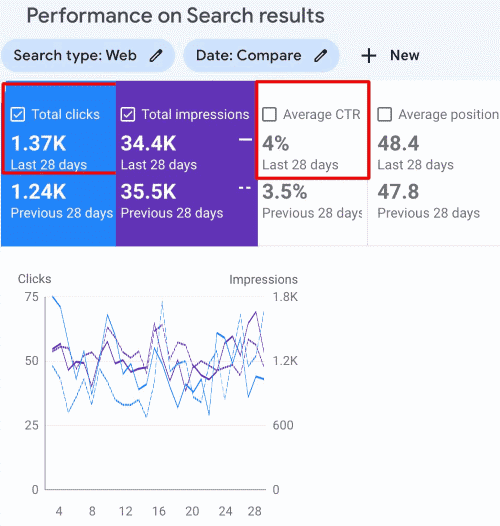
Amazing Click Through Rate (CTR). What did you do to get up to 4%?
thanks. this means a lot!
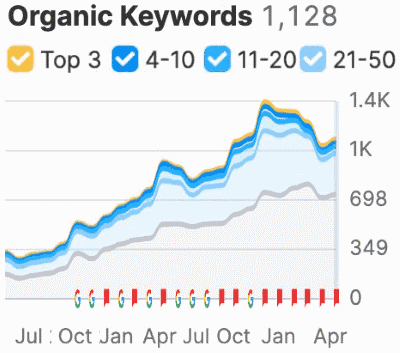
So basically we are ranking in 1st spot for more than half keywords we are currently targeting.
I tested this website by adding no fancy words and just addressing what searcher might be looking for … in the title.
Adding power words worked in affiliate websites.
102 Best SEO Tips to Help You Drive Traffic
40 Tips Done for Getting 6,6M Monthly Organic Traffic for a SaaS Website
An Expired Domain’s traffic Exploded Without Additional Backlinks by Just Adding new Hundreds of Posts in one Month
Case Study: How We Grew a SAAS Company From 0 to 200k Monthly Organic Traffic
A Good Monthly SEO Plan